Waarom verdwijnen de witregels in WordPress?
Leestijd 3 min
Ken je dat? Je hebt een artikel geschreven in WordPress met verschillende alinea’s. En nadat je het hebt gepubliceerd zijn alle lege regels (witregels) weg!
Dit is een irritatie-factor die bij heel veel gebruikers speelt. Sommigen denken dit slim op te lossen door er wat code tegenaan te gooien in de html-editor, maar na het opslaan blijkt meneer WordPress deze code er gewoon weer uitgegooid te hebben.
💡 De oplossing voor witregels die verdwijnen in WordPress
Er zijn 3 manieren die vrijwel altijd werken.
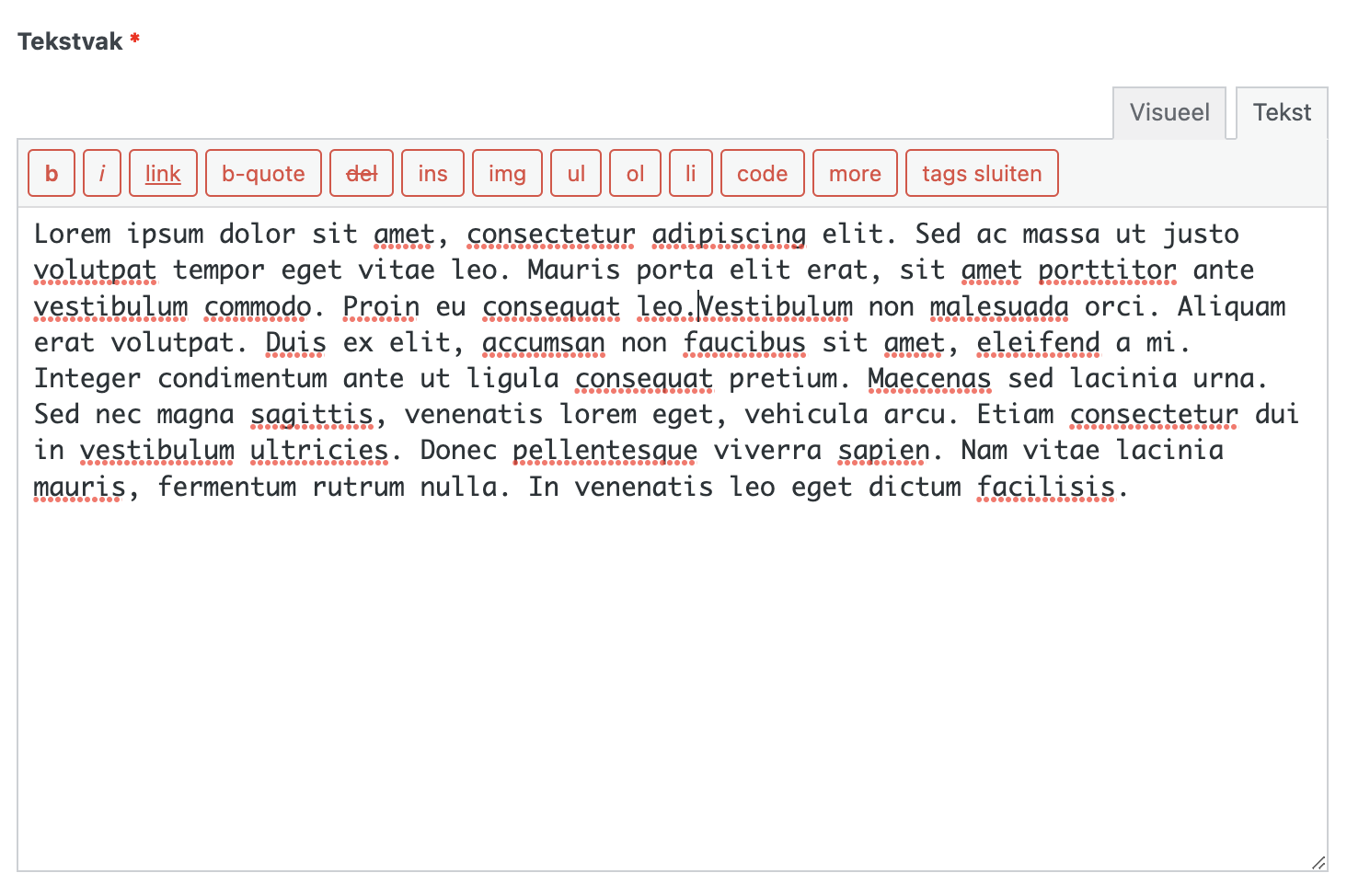
Schakel over naar de HTML-editor (tekst rechtsbovenin) en typ handmatig tussen de 2 alinea’s de volgende code:
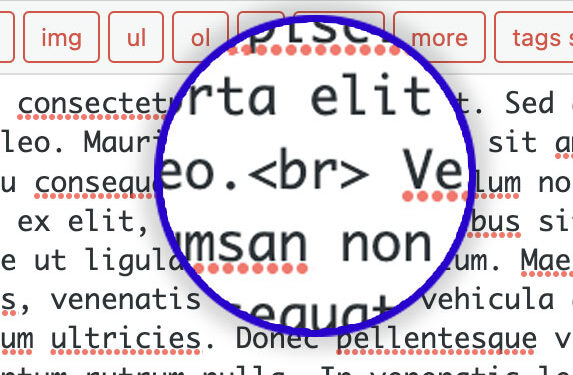
<br>
De “br” staat voor “break”.


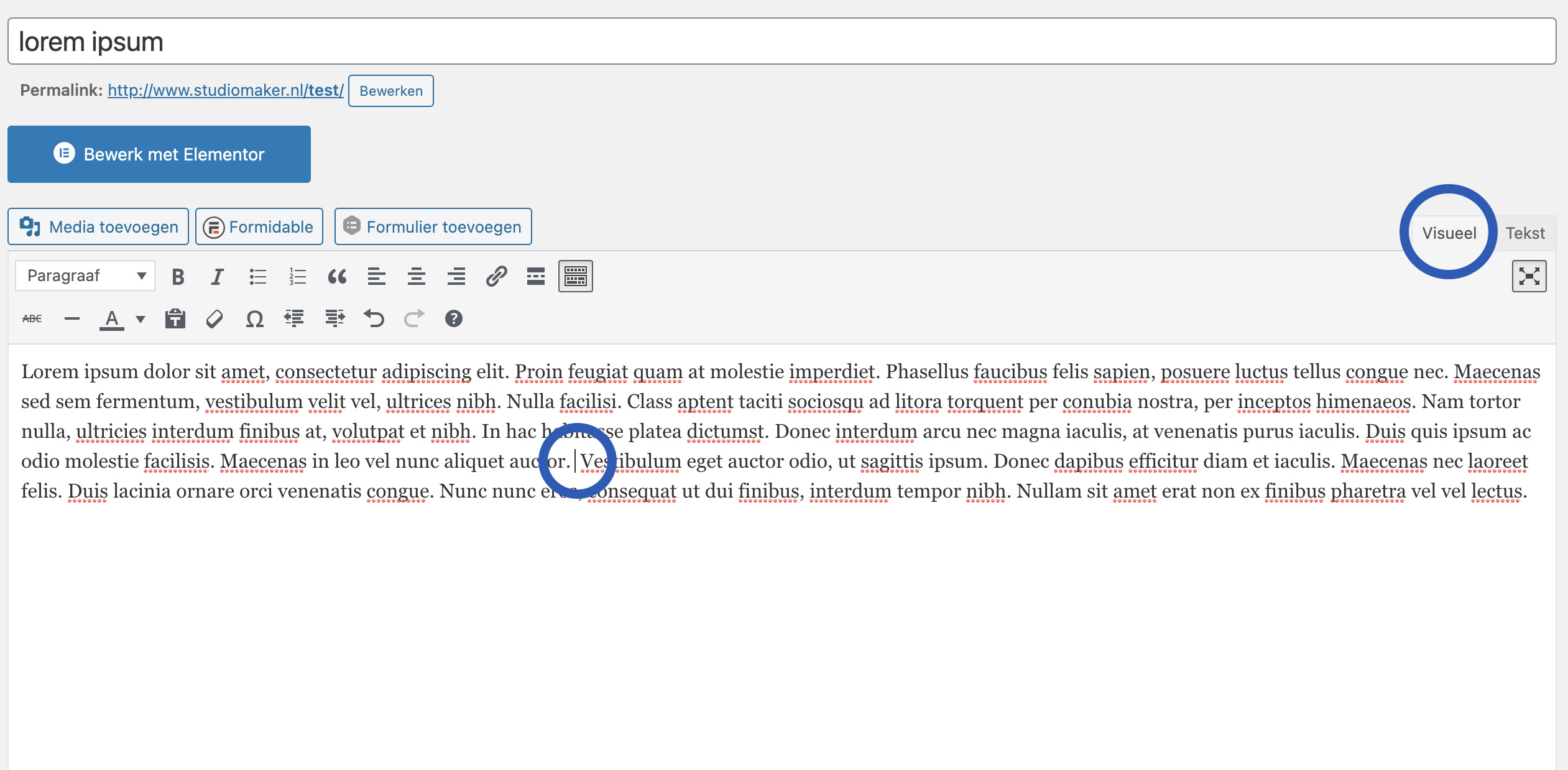
Blijf gewoon in de WYSIWYG-mode… De wat?
(What You See Is What You Get!) en ga met je cursor achter het eind van de eerste alinea staan.
Gebruik nu de toetsencombinatie SHIFT-ENTER, dit heeft hetzelfde effect als oplossing 1.
Als je in de HTML editor kijkt zul je zien dat tussen de alinea’s de code is toegevoegd.

Gebruik een plugin zoals tinyMCEAdvanced.
Dit is zeker niet een optimale stap, wij adviseren om zo min mogelijk plugins in je website te laden. De kans op conflicten met andere plugins neemt namelijk toe wanneer je teveel plugins in de website hebt zitten.
Wij hopen je met dit artikel geholpen te hebben!
Meer weten over het opzetten van een WordPress website?

UX Designer & Founder
Lindsey helpt je er graag mee: lindsey@studiomaker.nl of 010 34 000 96
